PROJECT OVERVIEW
First-years in the UX program at Laurier are in the process of learning UX practices but required to develop a UX portfolio by the end of the semester. Those who are not in the program find UX to be a new and unfamiliar concept. Ultimately, there is a need to make UX more visible and comprehensible for a broader audience.
The Challenge 🚨
The UX case-study game has gamified the design thinking process to help UX beginners or designers grow their ideation skills, knowledge, and comfort in quick design sprints and further inspire their portfolio development.
The Design Solution 🌱
Generative Research
Role
Ideating
Prototyping
Iterating
Duration
Testing
Therese Ristow
Niek Vonk
Team
Jade Weaver
Mya Certossi
1.5 months
USER RESEARCH 💻
Our team made the decision to create an idea around a game that students can play to learn design thinking concepts. Therefore, we began our focus on UX students studying at Wilfrid Laurier University as it could serve more useful to them. However, to gain a deeper understanding of their behaviours towards this idea, we conducted small interviews with three willing participants.
Empathizing
FINDINGS🔎
Through our research, users commonly expressed that during their first-year and first semester in the UX program, they were required to develop case studies to put into their portfolios by the end of the course UX204: Digital Technology Lab. This posed as a challenge since they lacked the knowledge and experience for developing case studies, being in the midst of the learning process.
Users Feel Unprepared & Concerned
User 1
Second Year
“It was daunting. My biggest concern was not having any valuable experience to add. If you want your UX portfolio to stand out, regardless of your level, it needs to show progress.”
User 2
Third Year
“I felt very unprepared and confused on where to start with such little time. Especially while learning concepts as we were progressing through the course.”
User 3
Year One
“I was unsure of a problem I could address for a potential case study, or how to apply design thinking concepts to those problems to create innovative solutions.”
ADDITIONAL FINDINGS🔎
UX design introductory information is available for free online, however, it can be difficult for individuals unfamiliar with its practices or vocabulary, to understand. Alternatives to gain a better understanding would be to take an expensive route; courses or other paid materials such as Coursera.
A Look into Non-UX Student’s Knowledge: Introductory UX Info
Coursera is the most popular UX design course that offers a free 7-day trial.
After, to purchase the course, the price starts at $29.
Both alternatives can be expensive commitments for users considering to study UX, but wanting to find out more about it; the content provided by these predominantly online courses typically aren’t interactive or very advantageous.
This further inspired us to embrace our game’s objective to serve as an introduction to both UX and design thinking for UX students and individuals unfamiliar with UX practices. This could also potentially be presented at open houses to help increase awareness of the UXD program at Wilfrid Laurier.
IDEATION💡
Our team sketched the following inaugural sketch during the first stages of conceptualizing our idea for this project.
What We Conceptualized
However, it was now time to dive deeper in our research to further progress with our idea and the game components….
FURTHER RESEARCH 🔎
Structuring Our Game
Our team conducted research on how we could structure our game for our users to easily learn about UX and its practices.
We drew inspiration from two main areas; design prompt generator sites, and two popular card/board games.
Sharpen is a design prompt generator sites we used for influence.
For our case-study game, we wanted to incorporate it in a way that allows users to draw cards from multiple decks to develop prompts they need to design for and to begin the game.
Monopoly typically requires players to draw cards or use "cash" to purchase property.
CAH has players draw cards from two decks:
A black card for players to read the fill-in-the-blank question out loud
A white card players can match with the black card to fill-in-the-blank.
Our team incorporated both games into our case-study game; by having a deck of cards users would need to draw from and tokens to serve as money for players to invest in the best design solution generated, and the winning team!
LOW-FIDELITY PROTOTYPE 🧩
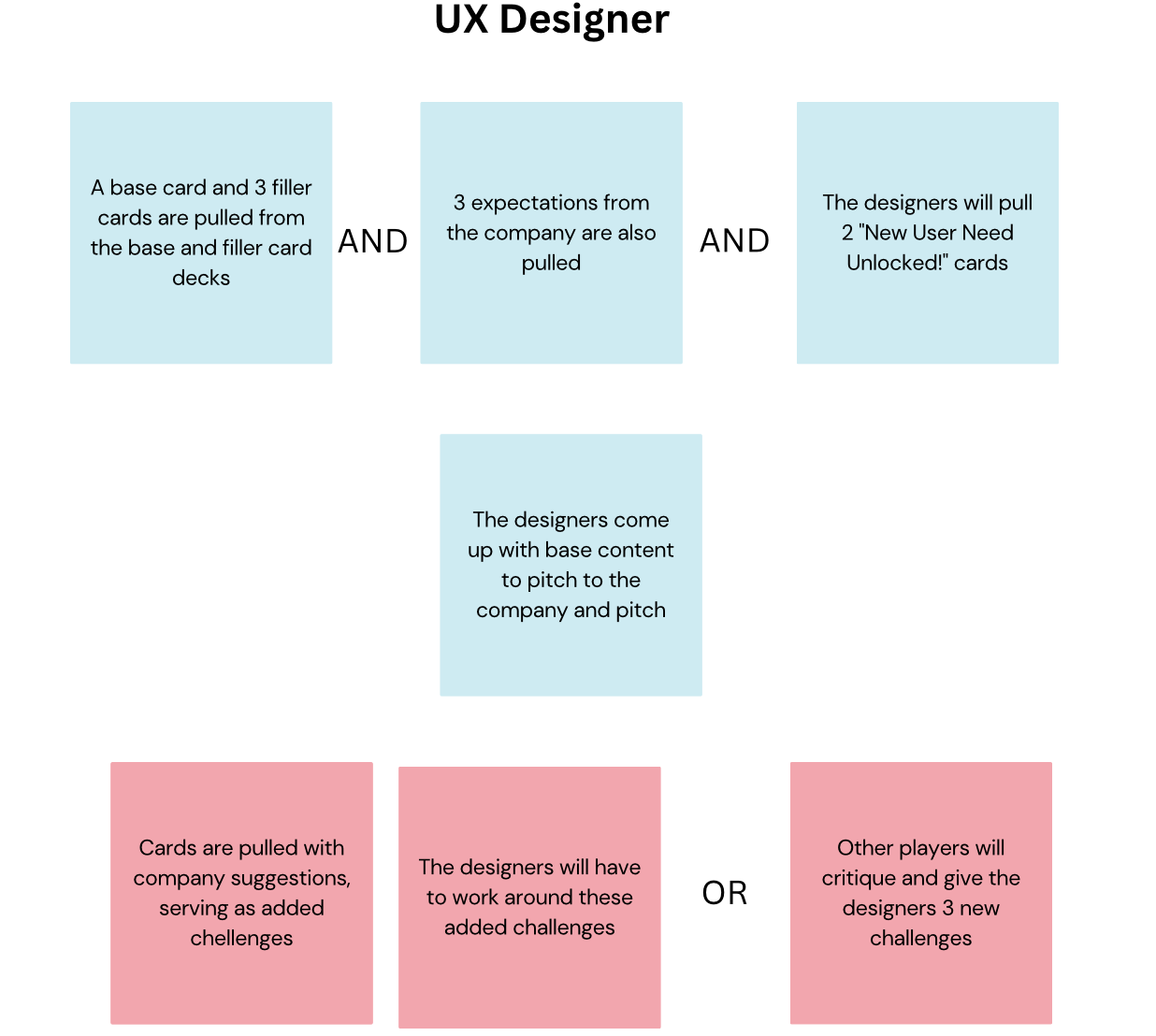
We took our inaugral sketch to Canva and added to it: the "skeleton" or structure, and the game pieces.
Game Progression
GAME OVERVIEW
Mind Map: BUILDING THE GAME
SKELETON
Gaining Feedback
TESTING 🧪
We showed the "skeleton" and idea of our game to other UX students and professors to gain some feedback to better improve our case-study game. The following is the feedback we received:
MEDIUM-FIDELITY PROTOTYPE💻
Applying the feedback we received and the research gained, we created our game piece components and instructions on Canva.
Iterated Designs
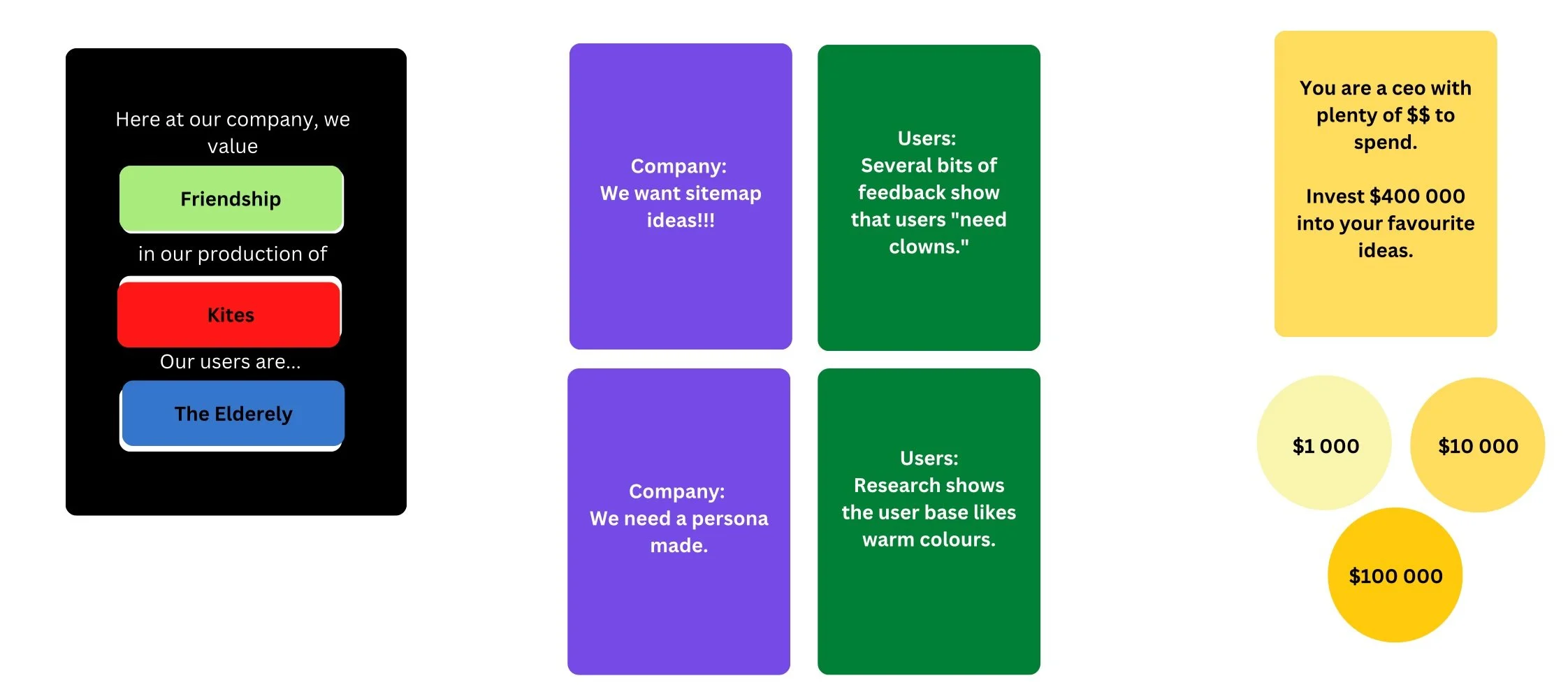
BASE CARD
CARD DECKS
COINS
RULE BOOK
Base card in use with drawed values, product, and users cards.
User Need card and Company’s Need card generating prompts.
CARDS FLIPPED
Investor Info card and coins to complete action.
HOW TO PLAY
HIGH-FIDELITY PROTOTYPE 💼
We created the physical prototype to test in-person! The base card was created using cardboard, while the other card decks were made out of paper and cardstock. Our team also used recyclable water bottle caps to use as the coins players would use for investments.
From Canva to Reality
We were able to conduct a few testing sessions with our fellow second-year peers in class.
As expected, each game took about 5-15 minutes for players, and they quickly adapted to the game and instructions.
We also made iterations to our physical rule book that includes:
Information about the game
Instructions on how to play (visual and instructional)
Explained game components and gamemodes
What to look for when investing in Round 4
A UX Jargon and Practices book to help those unfamiliar with specific terms
We distributed these among players before beginning with the game.
KEY INSIGHTS 💙💗💛
01. Major Constraints
Testing was limited due to the timeframe we had to complete the project. We were unable to test the physical prototype with first-years specifically or place the game within open houses for the UXD program to test with parents and interested students.
Due to some conflicts in our meeting schedules, our team had split content creation between one another. This created inconsistencies with the User Needs and Company Needs cards wording; it was not cohesive and seemed unrealistic.
02. Learnings
Overall, in the future if my team had more time, I would work with them to:
Establish content guidelines in advance to make sure it stays consistent
Implement more regular check-ins with the team to identify and resolve issues earlier
Test out our physical prototype with first-years or students in different programs that do not carry UX knowledge, which would help to create necessary iterations before placing it at the UXD program open house