DESIGN-A-THON OVERVIEW
Many university students living away from home and closer to their institutions are not preparing or eating proper meals; challenging their physical health.
The Problem 🚨
RecipeCompass — a mobile application that allows users to find recipes that work around the ingredients they have, any substitute ingredient options they could use, their budget, diet restrictions, and the time they want to be done making food within.
The Solution 🌱
UX Research Ideating Prototyping Pitching
Role
Tools Used
Figma
Google Forms Canva Youtube
Mobile Application Competition
Project Type
Team: NBS Design
Nida Shanar
Duration
48-hours
Most Strategic Web-Based Solution Most Innovative and User-Centric Solution
Categories Nominated
The Design Challenge
“How might we design an experience that sparks curiosity, self-reflection, and experimentation to enhance learning and discovery?”
USER RESEARCH🫂
As second-year university students living away from home and closer to our campus, we often find ourselves relying on takeout because of limited cooking skills, time constraints from schoolwork, and ingredient availability. This allowed us to empathize with our target users, university students.
To delve deeper into this issue with our limited time, we focused on Wilfrid Laurier University students facing similar cooking challenges through user surveys. The following is our findings:
Empathizing
SURVEY FINDINGS 👓
80%
of university students agree that their coursework or internships can interfere with their diet and meals on a consistent basis
This helped provide insight into the overwhelming process of making food in terms of time, money to access ingredients, or expertise.
IDENTIFYING 🔎
User Pain Points & Gains
To help us direct our design thinking process, we had created a quick user persona and empathy map where we identified the following user pain points and gains:
USER PAIN POINTS
USER GAINS
REVISED Design Challenge
“How might we spark curiosity, engagement, and experimentation within current university students to enhance their cooking abilities on-campuses?”
PROTOTYPING 💻
The Final Product
FEATURE 1
Presenting our mobile application, RecipeCompass - where no one is limited in navigating their curiosity, and experimentation within their cooking capabilities!
GETTING STARTED
After opening the app, it will load for users to choose between logging in, signing up, or continuing as a guest.
INGREDIENT SEARCH & FILTER OPTIONS
Users can input ingredients manually or by taking a picture of them to generate different recipes incorporating that same element.
By clicking the dots on the side of the search bar, users have the option to alter recipes depending on their diet, appliances, budget, and cuisines they want to eat.
FEATURE 2
SUBSTITUTE INGREDIENT OPTION
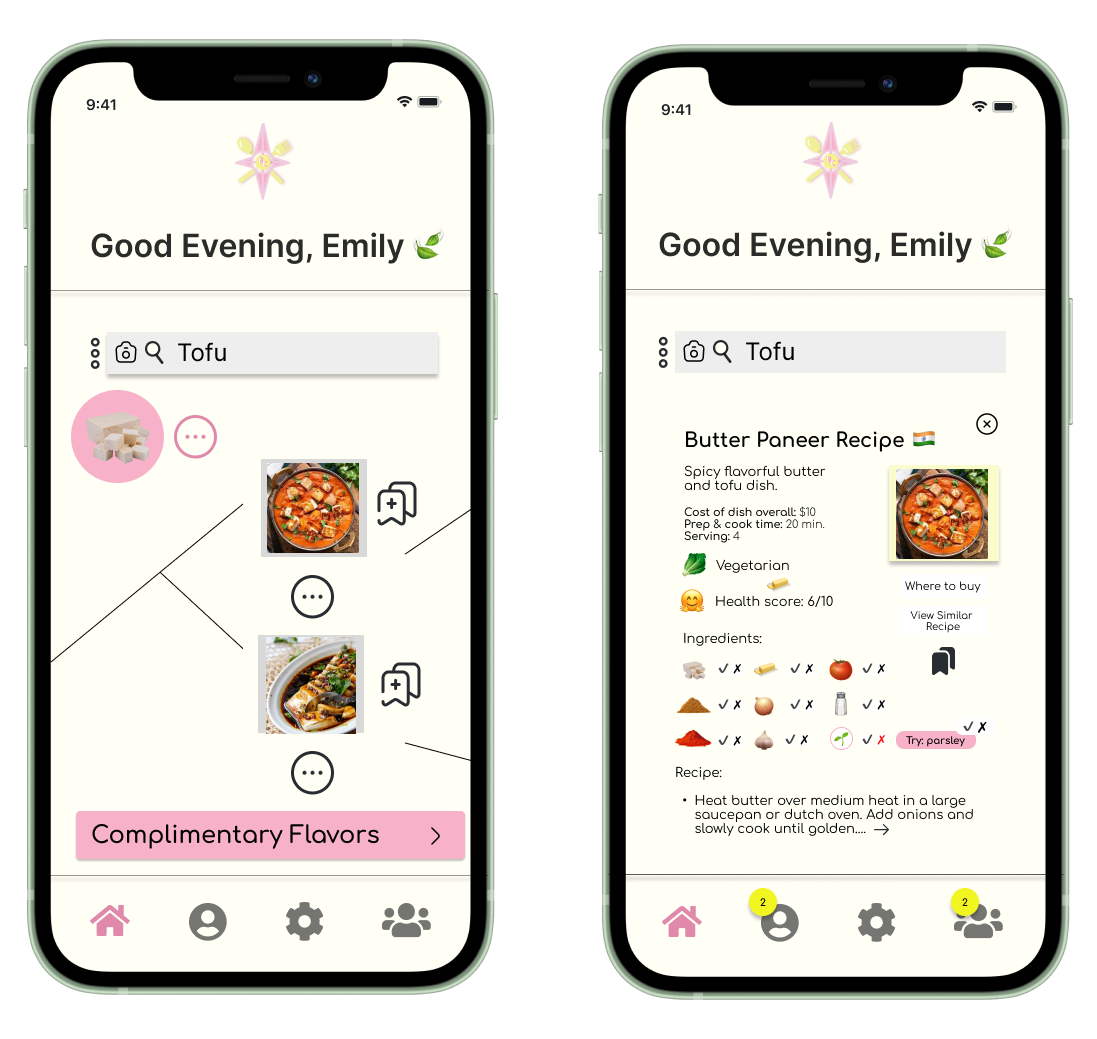
Users can click the three small dots under the recipe to view more information about it.
Users can click “✓” or “𐄂” beside each listed ingredient within the recipe’s overview to indicate if they have the correct elements need to create the final dish.
FEATURE 3
INGREDIENT WEB & FLAVOUR PROFILES
This is the ingredient web where users can click on the line of specific ingredients and view complimentary & contrasting ingredients. When clicking the three dots under those ingredients, they will open their flavour profiles.
FEATURE 4
PROFILE & COMMUNITY
Signed up users have access to their profile which lets them view their saved recipes, or ingredient preferences. They can also connect with others within the food community for inspiration and motivation!
01. Major Constraints
Participating in our first Design-A-Thon, we hadn’t realized the biggest challenge is time. We underestimated the timeframe required for our pitch’s video creation alongside the coursework we still had to keep up with. The competition's organizers also had encouraged streamlining, leading us to skip some vital UX design process stages.
KEY INSIGHTS 💗
Takeaways
02. Learnings
For future iterations, I would work with my team member to include the following from the UX design process more effectively:
Additional in-depth user research such as interviews
A proper User Persona, Empathy Map and User Journey
User testing with a proper usability test plan
Iterating feedback received to improve our final application
We would also work to improve the UI of the mobile application with proper indicators and calls-to-action.